PHPの軽量フレームワークである「CodeIgniter」は、公式サイトからZipファイルをダウンロードしてきて展開し、パスを通すだけで動く簡単なフレームワークです。
ここでは初心者でも簡単にCodeIgniterが導入できるよう、インストールと設定の方法を解説していきます。
composerやGitを使用する方法もありますが、今回はどちらも触ったことがない初心者さんでもできるZipファイルのダウンロードという手段を紹介します。
CodeIgniter とは
「CodeIgniter」(読み方:コードイグナイター)というのはPHPで作られているフレームワークです。
フレームワークというのは良く使う処理をまとめたプログラムセットのことで、フレームワークを使うことによって同じような処理を何度も書く必要がなくなり、開発効率を上げることができます。
また、一般的なフレームワークを使うことによってセキュリティやバグへの対応がしやすくなる他、多人数での開発でも役立ちます。
独自のフレームワーク、いわゆる「オレオレフレームワーク」を使うとセキュリティやアップデート、システム担当者の勉強コストなど様々な問題が発生しますが、CodeIgniterのようなフレームワークを使うことによってそういった問題を回避しやすくなります。
CodeIgniter の動作要件
CodeIgniterを動作させるためには以下のような環境が必要となります。
※データベースを使わない場合にはMySQLなどの環境は必要ありません。
Step1 CodeIgniter のダウンロード
CodeIgniterの最新バージョン
CodeIgniterの公式サイトから最新バージョンをダウンロードします。2022年10月現在の最新バージョンは以下のようになっています。
CodeIgniter4: 4.2.7
CodeIgniter3: 3.1.13(安定版)3.2.0-dev(開発版)
CodeIgniter3の開発は既に終了し、セキュリティメンテナンスのみの提供となっています。
開発版を入手することもできますが、開発版の動作は保証されていないため、安定版で動作させた方が思わぬトラブルは回避できるかと思います。
最新バージョンのダウンロード
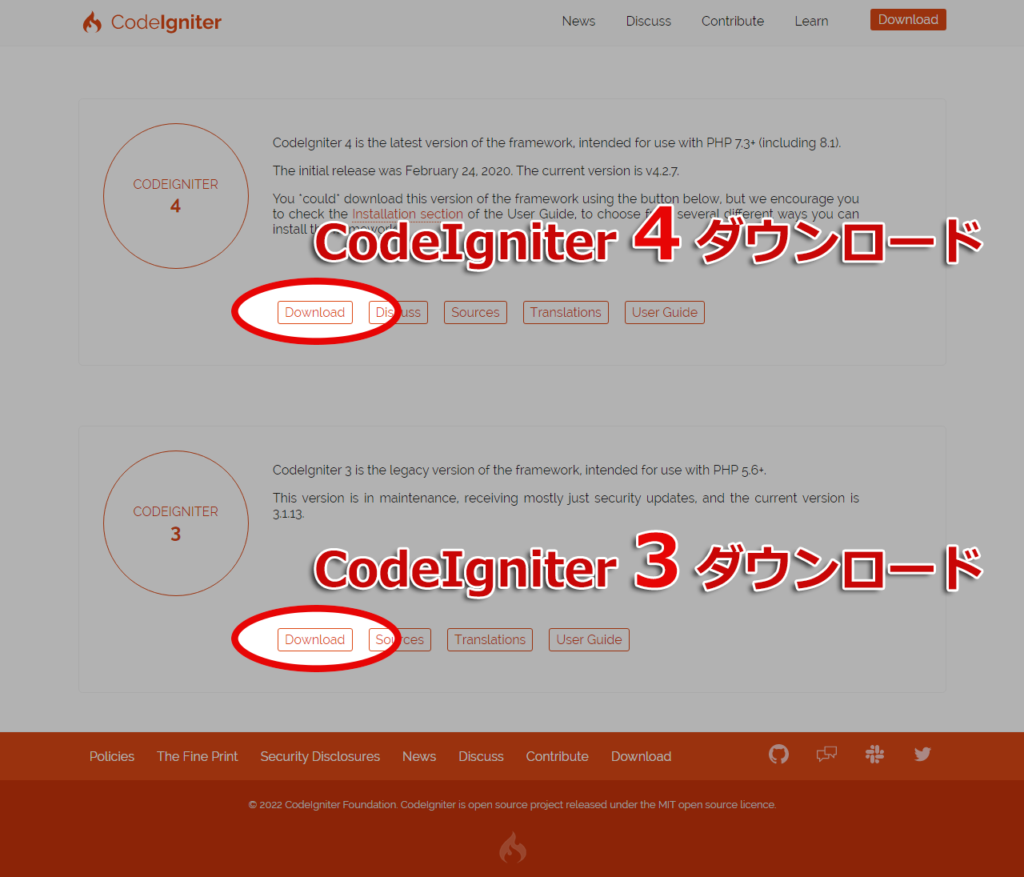
以下の公式サイトから必要なファイルをダウンロードします。
公式サイトからのダウンロードでは、CodeIgniter4、3ともに最新の安定版が入手できます。
必要なバージョンの方の「Download」ボタンを押すとZipファイルがダウンロードされます。

Step2. CodeIgniter の展開
ダウンロードしたアーカイブを展開します。
CodeIgniter3 のファイル構成
CodeIgniterを展開すると多くのファイルとフォルダがありますが、必要なフォルダとファイルは以下のものだけです。
CodeIgniter/ |- application/ |- system/ |- index.php |- license.txt
| フォルダ/ファイル | 役割 |
|---|---|
| application/ | CodeIgniterのアプリケーションファイル。 アプリケーションごとの設定ができる。 |
| system/ | CodeIgniterのシステムファイル。 |
| index.php | CodeIgniterへのアクセス用ファイル。 通常はドキュメントルートにて使用する。 |
| license.txt | CodeIgniterの動作には必要ないが、ライセンスが記載されている。 |
CodeIgniterの配置
各自の仕様に合わせてフォルダを配置する。
まず動かしてみたい場合は、ドキュメントルート直下に置いてみましょう。その場合のファイル構成は以下のようになります。
DocRoot/(ドキュメントルート) |- application/ | |- cache/ | |- config/ | |(略) | |- views/ | |- .htaccess | |- index.html |- system/ | |- core/ | |- database/ | |(略) | |- libraries/ | |- .htaccess | |- index.html |- index.php |- license.txt
Step3. index.php を編集してパスを通す
上記のファイル構成のままウェブディレクトリに配置した場合は、何もしなくてもサイトの表示がされます。
それ以外の構成で配置した場合は各自の環境に応じてパスを通しましょう。
とりあえずの表示に必要なパスは、以下の2つのみ。両者ともPHPで書かれていますので、開発環境と本番環境の切替なども行うことができます。
- $system_path
- $application_folder
$system_path
$system_path は100行目に記載されています。(CodeIgniter3.1.6)
$system_path = 'system'; ↓ $system_path = system フォルダへのパス;
$application_folder
$application_folder の記載は117行目です。(CodeIgniter3.1.6)
$application_folder = 'application'; ↓ $application_folder = application フォルダへのパス;
Step4. 表示確認
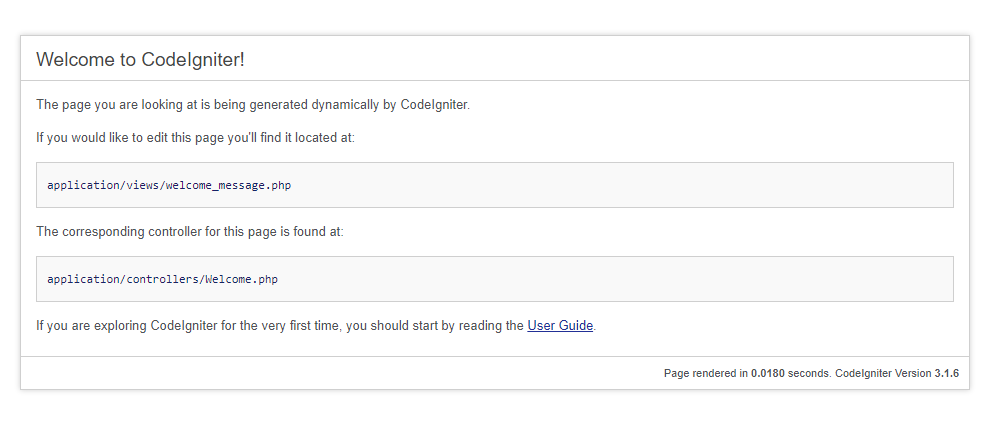
ブラウザでCodeIgnigterが動作しているドキュメントルートを表示し、以下のように表示されていればとりあえずの設置は成功です。

他にも設定した方が良い項目はありますが、CodeIgniterが動く最低限のステップは以上です。



コメント
Step4で、「ブラウザでサイトを表示し、」とありますが、アクセスしたURLを教えて頂ければ幸いです。
よろしくお願い致します。
Macky.Kさん。
分かりにくい表記で申し訳ありません。
ドキュメントルートにあたるURLをブラウザに入力して、サイトを表示してみて下さい。
ドキュメントルートは各自の設定によって変わります。
例として /home/user1/www/ をドキュメントルートとして https://example.com/ に対応させた場合、ブラウザに入力するのは「https://example.com/」となります。